Revolutionizing Digital Narratives with Geofield Stack: Italo Mairo, the mastermind behind Drupal's geographical prowess
How the Geofield Stack is Transforming Digital Experiences, One Coordinate at a Time

Italo Mairo is a Senior Web Architect and Developer with over 15 years of experience specializing in Drupal, PHP, and JavaScript. An expert in Digital Communication, Web, and Web GIS 2.0 Mapping, Italo has made significant contributions to the Drupal community, particularly in the realm of geographical information systems integration.
Since Drupal 8, Italo has been the driving force behind the Drupal Geofield Stack, maintaining and enhancing its critical components. His contributions to Drupal 10 are extensive, serving as:
- Main Maintainer of the Geofield module
- Official Creator and Maintainer of Geofield Map module
- Main Maintainer of the Geocoder module
- Main Maintainer of the Leaflet module
- Main Maintainer of the Leaflet More Maps module
- Main Maintainer of the Leaflet More Markers module
- Maintainer of the Layout Paragraphs module
- Maintainer of the Media Library Import module
Italo's expertise extends beyond maintenance to practical application.
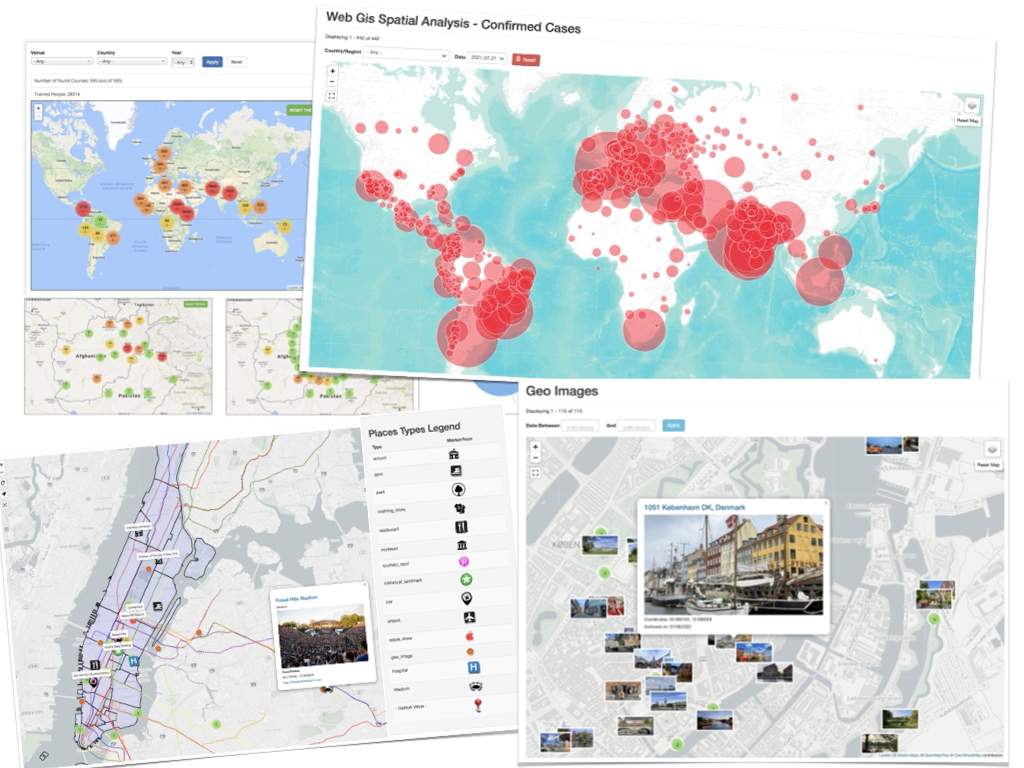
He has successfully used the Drupal Geofield Stack to create several innovative web applications and prototypes, such as a geocoding system and automatic representations of his most beautiful photographs of his three years stay in Copenhagen (Copenhagen Discovery), or a web app that documents his E-MTBike trip along the "Via degli Dei" route through the Tuscan-Emilian Apennines in Italy, and finally (still in the process of first deployment) a GeoCMS for Territorial Marketing and the active participation of Citizens in a local community.
These projects test and evolve the potential of the Geofield Stack in the storage, management and dynamic representation of geographic data.
His work with the Geofield Stack, which includes components like Geofield, Geofield Map, Leaflet, and Geocoder, has significantly enhanced Drupal's capabilities in handling complex geographical information. Italo's contributions have made it possible for developers to create rich, interactive map-based experiences within Drupal websites.
As a thought leader in the field, Italo not only develops but also shares his knowledge. He provides lectures and coding lessons to aspiring developers, emphasizing the importance of creativity and practical application in the rapidly evolving world of web development and GIS technologies.
Italo's journey from a civil engineer fascinated by digital maps to a key figure in Drupal's geo-mapping capabilities illustrates his passion for bridging technology and real-world applications. His work continues to push the boundaries of what's possible in web-based geographical information systems, making complex spatial data more accessible and understandable for users across various sectors.
More info also in Italo website: https://www.italomairo.com/
The ability to create immersive, data-rich experiences has become a hallmark of innovative digital solutions. At the intersection of content management and geographical information systems, Drupal's Geofield Stack emerges as a powerful toolkit for developers and content creators alike.
Imagine a world where your website doesn't just tell a story, but shows it on an interactive map. Picture an e-commerce platform where customers can visually explore product availability by region, or a travel blog that brings readers along on a virtual journey across continents. These aren't futuristic concepts, but real possibilities today, also thanks to the robust geo-mapping capabilities of Drupal.
At the heart of this geographical revolution in Drupal are modules like Geofield, Geofield Map, Leaflet, and Geocoder. These components work in harmony to transform raw data into visually compelling, interactive maps that engage users and convey complex information at a glance. Whether you're plotting the spread of a pandemic, showcasing real estate trends, or documenting an epic photographic or explorative journey, the Geofield Stack opens up a world of possibilities for creating unique digital experiences.
To delve deeper into this exciting realm of geo-enabled web development, we sat down with Italo Mairo, a Senior Web Architect and the mastermind behind much of Drupal's geographical prowess. As the maintainer of the Geofield Stack since Drupal 8, Italo offers unparalleled insights into how these tools can be leveraged to push the boundaries of what's possible in web-based geographical information systems.
Join us as we explore the journey from lines of code to lines on a map, and discover how Drupal is helping developers and organizations bring their data to life in ways that inform, engage, and inspire.
Can you share the inspiration behind your journey and how it influenced your work with the Drupal GEO field stack?
Italo: I started working with Drupal around 2010-2011, so I've been at it for almost 15 years now. Before that, I had extensive experience with GIS (Geographical Information Systems), building digital maps and conducting spatial analysis using traditional desktop applications like Esri's products. I then began coding with Google Maps' open-source development environment.
When I discovered Drupal, I was amazed by its community and its capability to model any kind of entity through the Fields API. It seemed like a great content management system and framework to enhance GIS analysis. I started transferring what I was doing with geographical information systems into Drupal, initially working with established Drupal 7 modules for geolocation and mapping.
As Drupal moved to version 8, introducing a more professional, object-oriented architecture with better integration of libraries like Symfony, I saw the need to upgrade the Geofield modules stack. I created a new one called Geofield Map, which closely integrates with Geofield. Subsequently, I found myself upgrading Geofield itself, as well as Leaflet and Geocoder. Before I knew it, Shortly I became the main maintainer of the Geofield stack of modules for Drupal 8 and beyond.
This work gave me insights into best practices and standards, and I gained more responsibilities in the process. It felt like being on a balloon train in the digital world, working towards a better future. It's been a great way to stay updated with the latest developments, especially since these modules are used by thousands of sites. You need to maintain the highest coding standards to avoid waking up to reports of major regressions breaking people's sites.
This journey has significantly improved my coding capabilities, analytical skills, and collaboration abilities. It taught me how to deal with other contributors, make decisions, and take responsibility.

While developing or maintaining the Drupal geo field stack, what technical challenges did you face, and how did you overcome them?
Italo: The main challenge, which I'd rather call an opportunity, is for Drupal to match these geo-mapping functionalities. The power lies in joining content management with spatial outcomes that can happen in the front end. You can leverage all the advantages of Drupal's Content Management System, in the back end, and enhance its Front End capabilities with customized output on a map. Every feature provided in the Drupal back end can very often be provided with geolocation and become informative dynamic markers, polylines, or polygons and meaningful geometries and compositions as a whole on a map.
However, this can be a complex journey. You need to transfer all this information to the javascript layer and make the browser output all the re-managed and geo-mapped data. The challenge is to keep it as simple as possible in the processing because maps can become very rich, and also slow if not properly managed, optimized and cached.
The best way to address all this is to actively work on projects, stay on the cutting edge of development, and carefully consider users inputs, and contributions. Sometimes users report bugs, but often they come with great suggestions and needs, in terms of support and features requests. For instance, the feature request for tokens integration or advanced proximity filter support was crucial.
Another challenge (and opportunity) is precisely to best manage the inputs, contributions and requests of users.
The Geofield Stack is made up of several separate modules, but dependent on each other and although it may seem rather (and be?) appropriate to aggregate them into a single larger module, their initial and original fragmentation makes this process not easy to implement now.
It is often complicated for new users to orient themselves in the advanced and joint use of the different components, and also due to the lack of extensive and detailed documentation on this particular Drupal context.
It is therefore essential to support and assist users in the various issues that are constantly opened, and provide them with the necessary explanations and interactions, as well as supporting other contributors in the creation and collaboration of possible documentation.
Also in this, the completely inclusive and open source logic of the Drupal community transforms these challenges into interesting opportunities, and always offers a shared and shared way to solve them.

Could you delve deeper into the critical components of the geofield stack such as geofield itself, geofield map, leaflet, or geocoder? How do these tools integrate to enhance the management and representation of geographic data in Drupal?
Italo: Certainly. Geofield is the core of the stack. It integrates with the geoPHP library and enhances Drupal's capability to manage and store geographic data. It introduces a geofield field type, allowing you to store and manage information in geographic format, primarily using Well-Known Text (WKT), which is compatible with MySQL and PostgreSQL databases. Geofield enables Drupal to store coordinates as points, but also more complex primitives like polylines, polygons, multi-polygons, and multi-polylines. It can also manage GeoJSON, converting input from GeoJSON to WKT in the database.
Geofield Map provides both a backend widget for inputting data with a map and a formatter and a view style for displaying Geofield maps in the front end. It supports both Google Maps (which requires an API key) and Leaflet (this latter only in the widget). It's particularly useful for interactively inserting points on a map, with both geocoding and reverse geocoding capabilities.
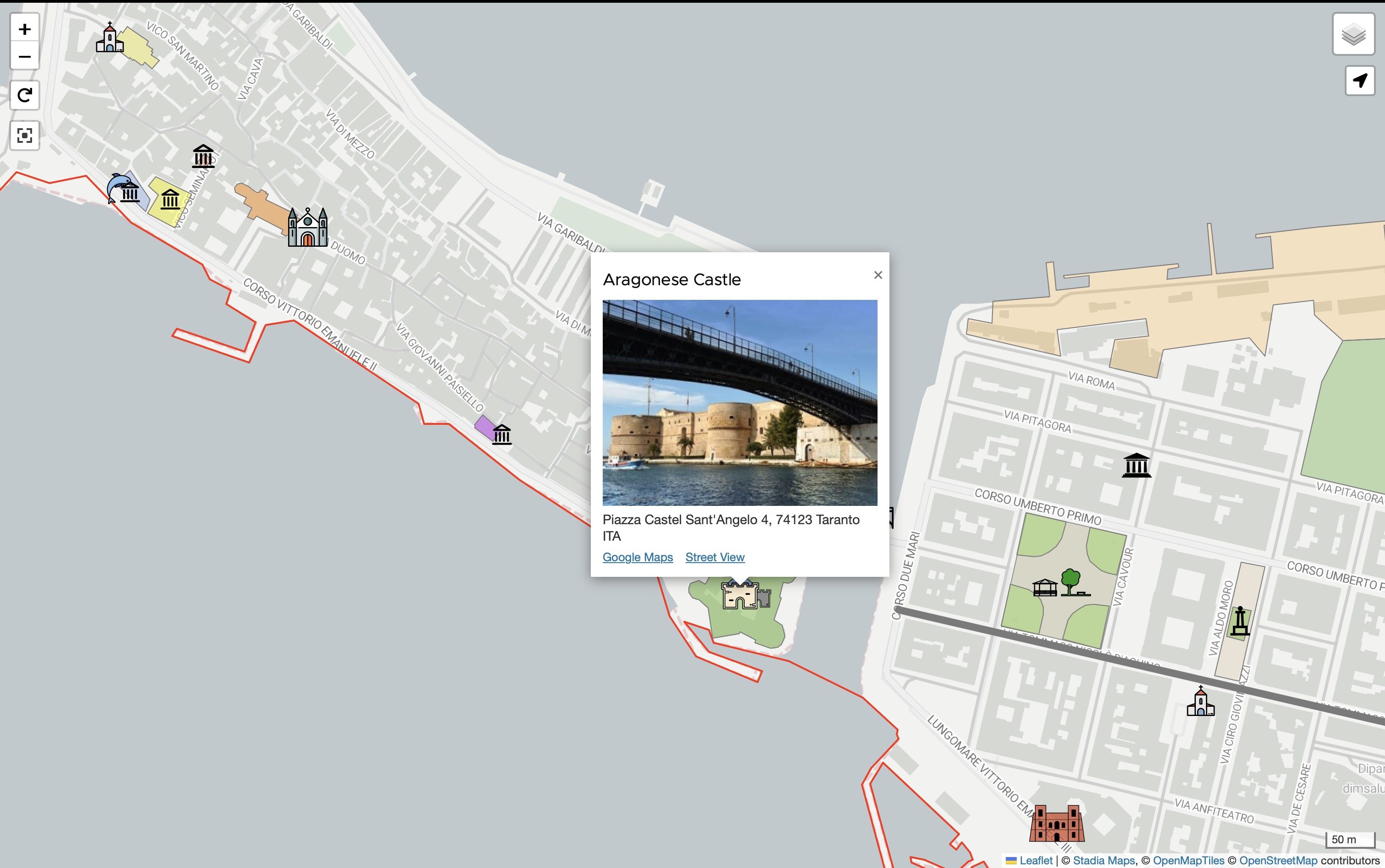
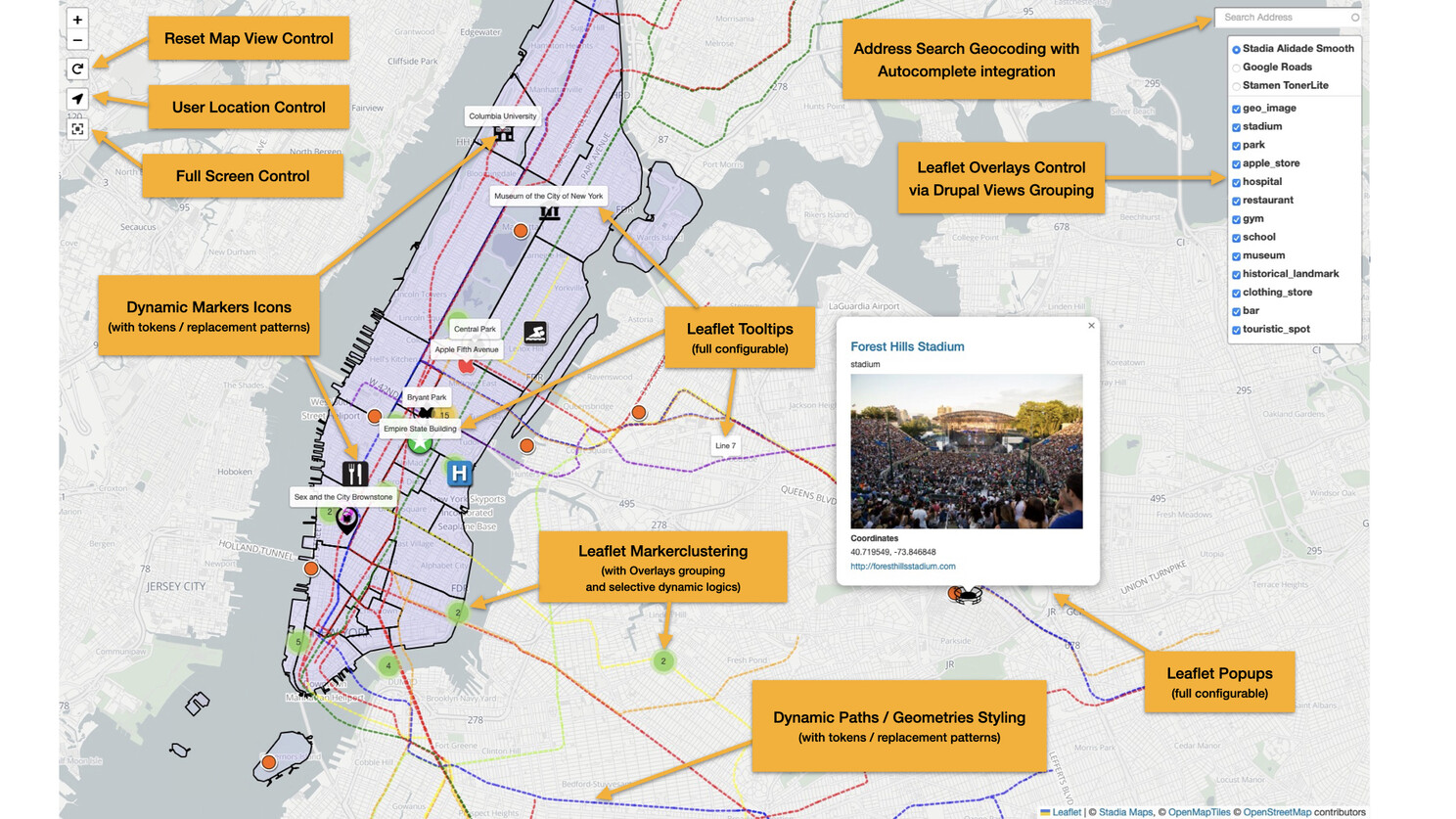
The Leaflet module integrates the Leaflet JavaScript mapping library into Drupal. It allows users to both input Geofield points and complex geometries (throughout Leaflet Geoman library integration) and create rich and interactive maps with Leaflet Formatter and Views styles. In particular its latest version 10.x branch/releases (matching Drupal 10 deploy) has consolidated its capabilities and introduced new advanced features (such as Leaflet Tooltips, Leaflet Overlays grouping and controls, User Location control, etc.).
Geocoder is a very powerful and historically solid (and very adopted) Drupal module, not strictly dependent on Geofield and can also be used standalone. However, it also embeds a Geocoder Geofield submodule that integrates the two. Geocoder allows you to incorporate and leverage advanced geocoding and reverse geocoding functionalities into your Drupal site. You can automatically transform any address into coordinates on a map, or vice versa. It supports batch processing, making it powerful for handling large sets of address data.
There are also smaller modules in the stack, like Leaflet More Maps and Leaflet More Markers, which provide additional functionality.

Can you provide some examples of innovative ways in which the geofield stack has been used in projects, especially in digital communications or web mapping?
Italo: Sure. Worth to point out that the Geofield Modules stack comes with a demo website demonstrating its basic and advanced features, set around the city of NYC (and in particular Manhattan), and which is freely accessible to all users at the following address: https://www.geodemocracy.com/drupal_geofield_stack_demo/web
During the COVID-19 pandemic, the stack was used extensively to replicate official reporting data. Using Leaflet's circle markers, which can be sized proportionally to a value, developers created maps where the size of the circle represented the number of COVID cases in an area.
One very impressive example comes from a Danish developer (ressa on drupal.org) who's contributing significantly to the module. He's created Arst.dk, an amazing Drupal website strongly based on the Geofield stack for Real Estate market evaluation in Denmark. For every province, there's a representation of the cost of renting or buying a house, all done with Geofield and Leaflet modules. It's a stunning visualization of complex data.
Another interesting use case is the integration of Geofield and Geocoder with the Media Library Import module. With proper setup, this allows automatic batch import and generation of geocoded and geolocated Media entities (based on the source EXIF data). The correct use of categorizations, taxonomies and tokens can decorate the map with dynamically generated Markers and Marker Tooltips. Powerful capabilities, far beyond the most trivial use cases, to create rich and personalized web-based photo maps.
These examples show how, once you build solid functionality, the use cases are limited only by creativity and needs.
How do you think incorporating advanced geographic data and interactive maps can enhance digital experiences for users on a broader scale?
Italo: I've been fascinated by the power of maps and mapping for at least 15 years. As a civil engineer, I've always been drawn to graphics and digital graphics. Digital maps integrate the visual appeal of a picture with informative content. They match the pleasure for the eye with the meaning of what you're showing.
Maps are incredibly important when you want to transfer information or get more evident feedback from your data, especially when working with open data. They mediate the impact of information when properly packaged. In my opinion, the power of map integration in Drupal is very high and often undervalued or even unseen. Sometimes people don't realize how a map can leverage the understanding and outcome of the data they manage.
Maps can transform raw data into visually compelling and instantly understandable information. They can reveal patterns, relationships, and trends that might not be apparent in tabular data. For users, this means a more engaging, intuitive, and informative digital experience. Whether it's helping users find nearby services, visualizing demographic data, or presenting complex spatial relationships, maps can significantly enhance the user's understanding and interaction with information.
What advice would you give to aspiring web developers and architects who are interested in specializing in digital communication and web GIS technologies?
Italo: My journey in coding started in a bookstore (almost 20 years ago) when I bought a JavaScript book because I had a specific need – I wanted to make a custom map. From there, I stayed on track and became increasingly passionate about coding, always striving to understand the best coding patterns.
Coding gives you the opportunity to translate your ideas into practice. While coding can be a profession in itself, it's important to remember that you never stop innovating in this field. New frameworks are constantly emerging, and it's tempting to always try to stay on top of the latest technologies.
However, my main advice is this: coding is not just for coders anymore. In today's world, coding is for creators. It can be for painters, researchers, lawyers – almost everyone needs to have some coding knowledge to leverage their creativity in the modern world. It's becoming as essential as speaking English was 20-30 years ago.
So, don't focus solely on mastering the latest coding frameworks. Instead, try to put your imagination into practice with coding. Use it as a tool to bring your creative ideas to life. Also, consider the great power of artificial intelligence – I'm currently working on integrating inputs from language models like ChatGPT into content, which is opening up amazing possibilities.
My advice is to be creative in what you do, rather than getting too caught up in technicalities. Focus on providing value for the user, not just impressing other developers. What you create should provide added functionality or ease of use. Let your creativity drive your coding, and you'll create truly impactful digital experiences.